こんにちは!よっぴです。
今回は管理画面で見出しなどのオリジナル装飾の反映の仕方を解説していきます。
シンプルに「.sample h1」などでCSSで装飾も可能ですが、固定にしたくない場合もあるはず。
そんな時に役立つ記事となっております!
それでは解説していきます。
目次
投稿編集画面でオリジナルの装飾を選択式にする方法
functions.php
ブロックエディターに追加するためにfunctions.phpに「register_block_style」のコードを追記します。
「core/」の後ろがタグ別で名称が変わっていますので適時変更していきます。
Array(配列)の中で色々設定が可能です。
$theme_version = wp_get_theme()->get('Version');
wp_register_style('heading', get_template_directory_uri() . 'assets/css/style.css', '', $theme_version);
register_block_style(
'core/heading', //適時変更する
array(
'name' => 'bg-gray', //is-style-bg-grayのクラスが付く
'label' => 'H1サンプル', //管理画面の表示ラベル名
'style_handle' => 'heading', //参照するCSSファイルを指定できる ※今回だと316行目を参照している
//直接CSSを記述する場合は以下の様に記述する
'inline_style' => '.is-style-bg-gray{
background: #DEDEDE;
border: 1px solid #DEDEDE;
}',
),
);register_block_styleのarray(配列)の設定
name
is-style-xxxxxで「xxxxx」の部分を設定できます。
label
WordPress管理画面での表示名を設定できます
style_handle
参照するCSSファイルを指定できます。
※wp_register_styleを使用して参照できます
画像で言うと317~318行目で参照しています。
各タグの確認方法
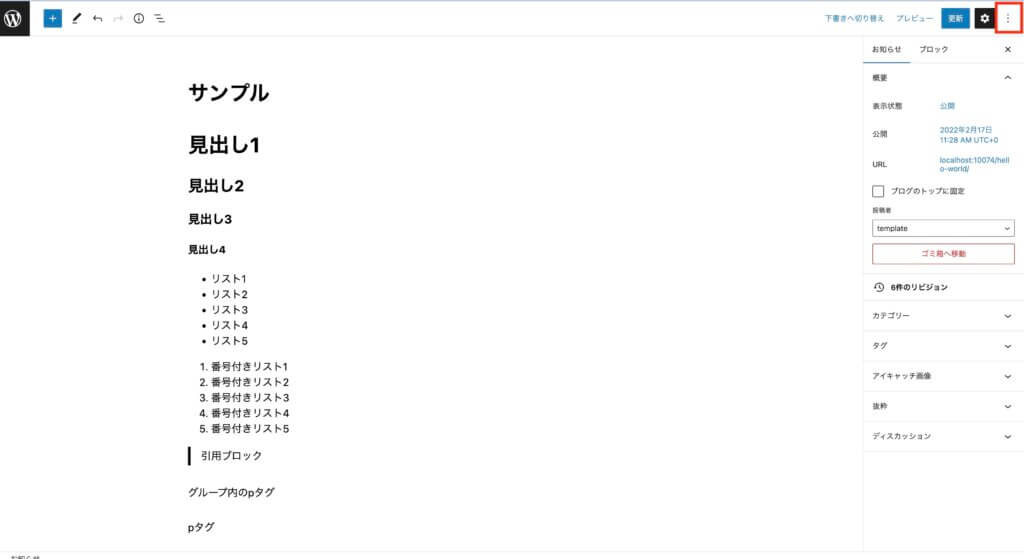
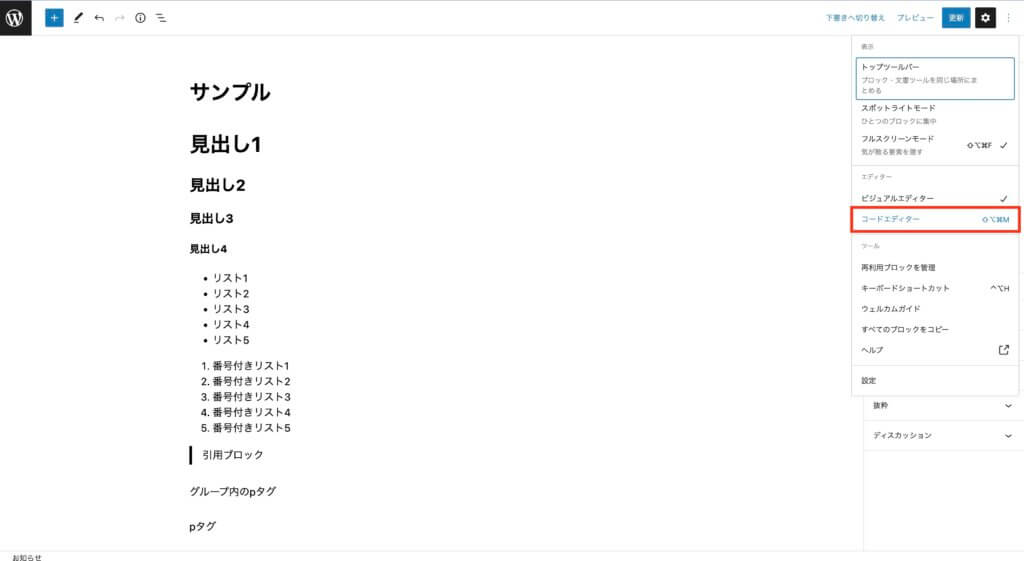
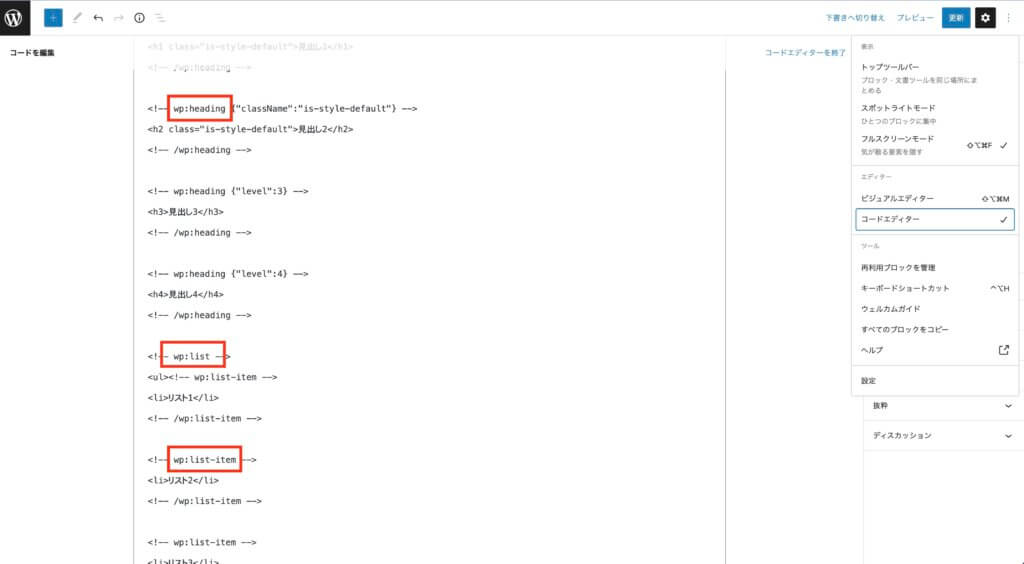
右上の3点リーダーを選択後メニューバーでコードエディタを選択すると最後の画像の様な各コードがでてきます!



よく使いそうなタグは以下になります
heading(見出し)
li・li-item(リスト)
quote(引用ブロック)
paragraph(pタグ)
クライアントが更新しやすい様に投稿編集画面もカスタマイズしていくことも大事なので
今回のやり方もとよければ活用してください!
以上になります。