こんにちは!よっぴです。
今回は個人投稿ページで画像を動的に追加できるサムネイル付きスライダーの実装を紹介します。
1枚のみだと通常のサムネイル画像になり、なければnoimageを表示できる仕様です。
住宅会社さんなどで使用した経験がありましたので、実装する機会が多いと思うので
備忘録でこちらに残しておきます。
目次
動的サムネイル付きスライダー手順
スライダーはswiper(8系)で実装します。
先にコードを紹介します。お急ぎの方はこちらをコピペするだけで実装できます。
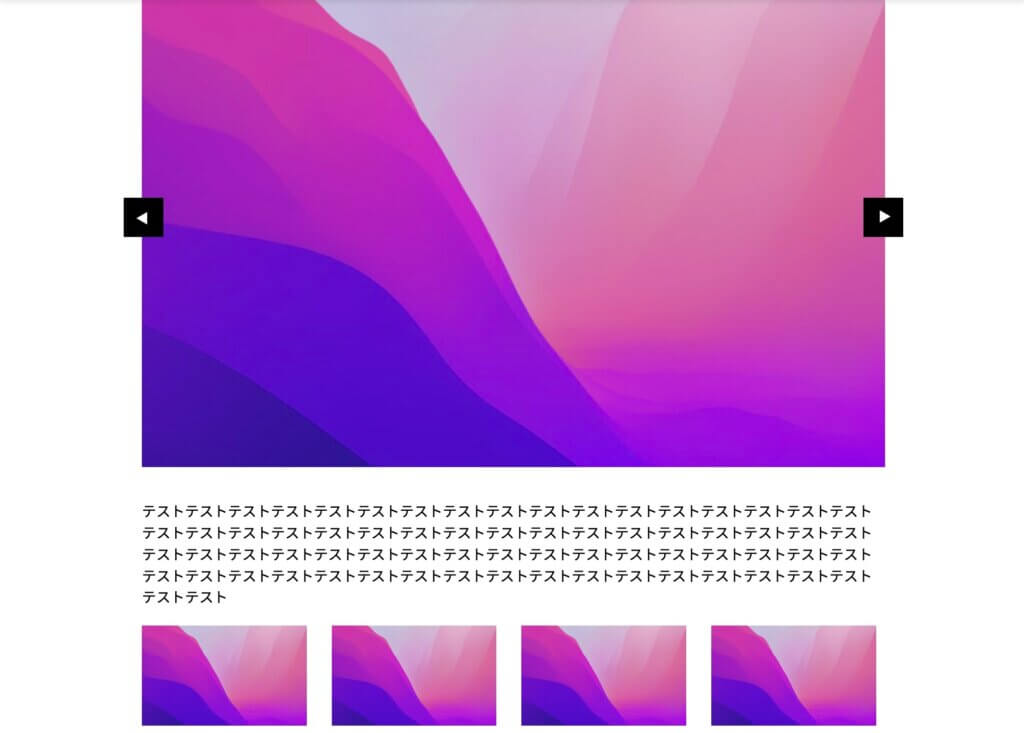
完成イメージ
サイト側

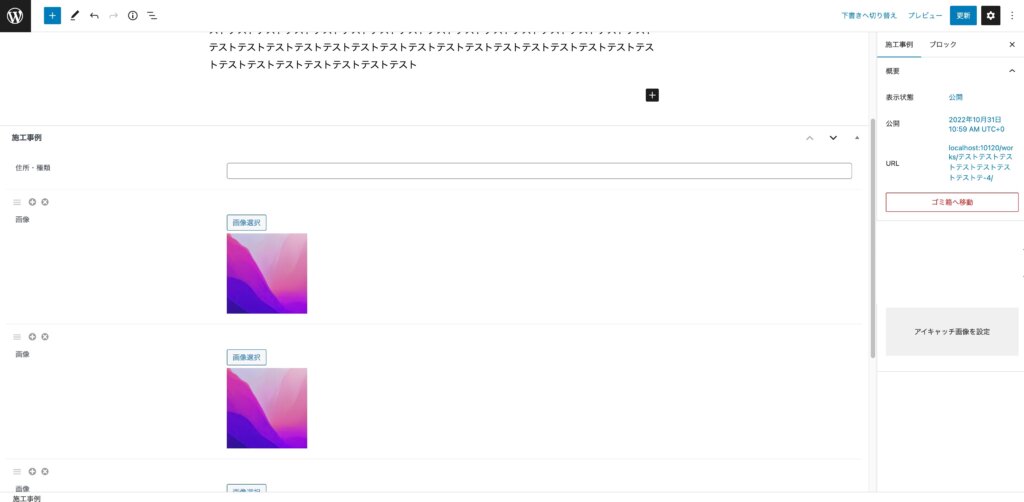
管理画面

コードはこちら
<?php
$imgGroup = SCF::get('field');//設定によって値は変わります。
$count = count($imgGroup);
?>
<?php if ($count > 1) : ?>
<!-- swiper -->
<div class="swiper">
<div class="swiper-wrapper">
<?php
foreach ($imgGroup as $fields) :
$imgurl = wp_get_attachment_image_src($fields['field_img'], 'large');//設定によって値は変わります。
?>
<div class="swiper-slide">
<div><img src="<?php echo $imgurl[0]; ?>" alt="<?php the_title() ?>"></div>
</div>
<?php endforeach; ?>
</div>
</div>
<?php else : ?>
<div class="thumbnail">
<?php
foreach ($imgGroup as $fields) :
$imgurl = wp_get_attachment_image_src($fields['field_img'], 'large');
if ($fields['works-slider'] === '') :
?>
<img src="<?php echo get_template_directory_uri(); ?>/assets/images/common/noimage.jpg" alt="<?php the_title(); ?>">
<?php else : ?>
<img src="<?php echo $imgurl[0]; ?>" alt="<?php the_title() ?>">
<?php endif; ?>
<?php endforeach; ?>
</div>
<?php endif; ?>
</div>
<div><?php the_content(); ?></div>
<?php if ($count > 1) : ?>
<?php $number = 1; ?>
<?php if ($imgGroup) :?>
<ul class="thumbList">
<?php foreach ($imgGroup as $fields) : ?>
<?php $imgurl = wp_get_attachment_image_src($fields['works-slider'], 'large'); ?>
<!-- ループ -->
<li class="thumbItem">
<a href="javascript:void(0);" onclick="slideThumb(<?php echo $number; ?>)">
<img src="<?php echo $imgurl[0]; ?>" alt="<?php the_title() ?>">
</a>
</li>
<?php $number++;
endforeach;
?>
</ul>
<?php endif; ?>
<?php endif; ?>const swiperMain = new Swiper('.swiper', {
speed: 600,
loop: true,
});
// slideToメソッドを実行する関数を定義
function slideThumb(index) {
swiperMain.slideTo(index);
}Swiper(8系)の実装
メインのスライダーとサムネイルのスライダーは「slideTo」で連携しています。
詳しくはAPIでご確認ください。
SmarCustomFieldsを実装
SmarCustomFieldsの実装はブログでまた紹介します。(たぶんw)
手順は以下になります。
- foreachで動的に出力
- 管理画面から追加されている画像を所得後リンクだけの変数で取得します。
- 2枚以上選択しているときと1枚&設定なしで条件分岐する
- サムネイル側のスライダーとindex(配列)の数字を合わせる
coutn関数で登録されている画像の枚数を取得
繰り返しフィールド部分を(今回でいうと$imgGroupです)をcount関数で中身の配列の数を計算します。
取得した数で条件分岐して、スライダーにしたり通常のサムネイルにするために条件分岐しています。
サムネイルを作成
<ul class="thumbList">
<?php foreach ($imgGroup as $fields) : ?>
<?php $imgurl = wp_get_attachment_image_src($fields['works-slider'], 'large'); ?>
<!-- ループ -->
<li class="thumbItem">
<a href="javascript:void(0);" onclick="slideThumb(<?php echo $number; ?>)">
<img src="<?php echo $imgurl[0]; ?>" alt="<?php the_title() ?>">
</a>
</li>
<?php $number++;
endforeach;
?>
</ul>サムネイル側はaタグを使用してループしています。
aタグのhrefを空にすると動作しなくなるので、javascript:void(0);でリンク遷移だけしない様にします。
これでonclick内の記述が動作しますので、事前に関数にしているslideThumb(index)を登録します。
数字はforeachの外で「$number=1」を宣言して、「++」で1つずつ増やしていきましょう!
本体のスライダーとサムネイルのindex[○]が同じ数字になり連携されています。
以上になります。